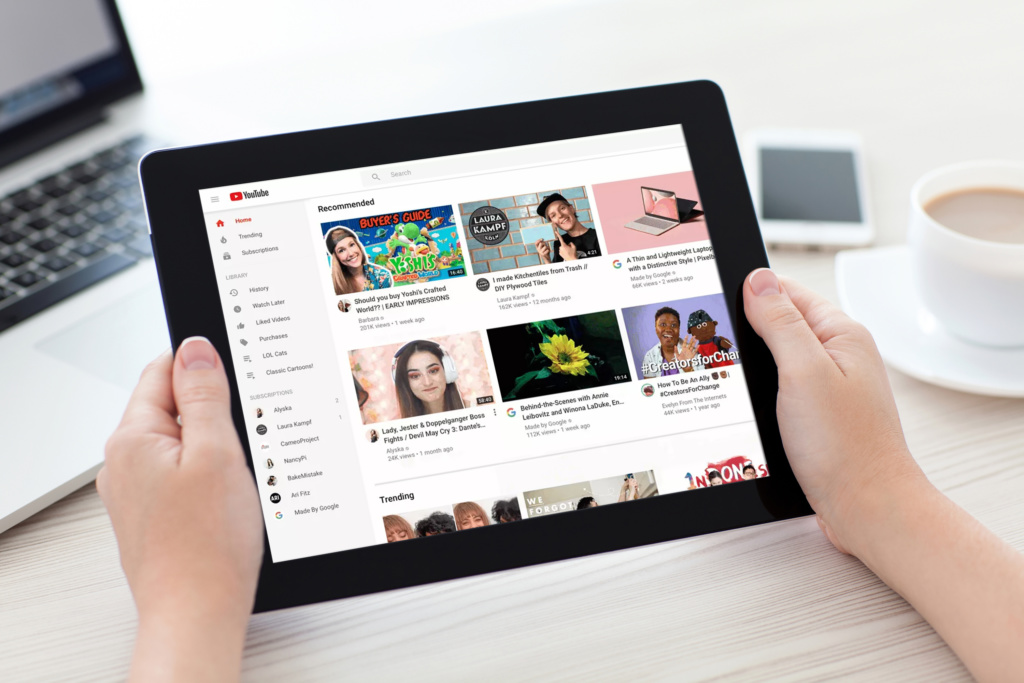
O thumbnail são as miniaturas das imagens, ou seja, ela é apresentada de forma reduzida. Ao utilizar este padrão é mais fácil procurar e reconhecer o que você procura na Internet.
A miniatura é um meio de chamar atenção ou ser uma prévia de todo o conteúdo apresentado. Um exemplo simples, na hora de efetuar uma pesquisa você primeiro vê diversas imagens pequenas e isto facilita a sua busca.
O objetivo do thumbnail é facilitar a pesquisa na Internet. A maioria parte destes arquivos apresentam tamanho compacto e são leves e práticos de carregar.
Na Internet, ao carregar esta prévia, além de ser rápido é possível visualizar diversas imagens juntas. Ele deve ser usado em sites e blogs. Ou seja, como eles apresentam um tempo de carregamento menor, facilita a leitura e a visualização destas páginas.
Já nos vídeos, quando é usada, recebe outras funções. O conteúdo audiovisual está cada vez mais constante na Internet. Contudo, uma prévia da visualização no seu vídeo com o uso do thumbnail, pode garantir melhores resultados para os vídeos.
Importância dos vídeos
- Vídeos influenciam na tomada de decisão de 90% dos usuários;
- ⅓ de todas as atividades online são consumidas em vídeo;
- Um usuário comum assiste, em média, a 32.3 vídeos por mês;
- 80% dos usuários se lembram de um vídeo assistido nos últimos 30 dias;
- Vídeos aumentam a taxa de cliques em e-mail “marketing” entre 200 e 300%;
- Vídeos incluídos em Landing Pages aumentam a taxa de conversão em até 80%.
Mesmo com a descrição do vídeo, de início, o que os usuários reparam é a imagem. Neste ponto é válido uma imagem atrativa e de alta qualidade.
O uso do thumbnail indica qual informação que vai ser apresentada neste conteúdo. Os elementos podem contextualizar e servir até como um resumo do que vai ser abordado.

Componentes das miniaturas
Esta miniatura tem um papel fundamental para desenvolvimento das suas informações. Deste modo, alguns componentes são essenciais para chamar atenção. Entre eles temos:
Texto
O texto pode abordar o tema e complementar o título do vídeo. No YouTube, por exemplo, o título deve ser utilizado para otimizar o material no mecanismo de buscas. Essa é sua principal função.
Agora, para chamar a atenção do usuário, é válido criar textos interessantes e inseri-los na miniatura.
O item pode ser apresentado também em números. A dica é utilizar expressões curtas, com no máximo cinco palavras.
Cor
A cor permite um impacto grande, porém, é preciso ter como base suas informações e a identidade de sua marca.
Imagem
No mundo digital, as imagens são tão importantes quanto as palavras. Afinal, trata-se de um formato de conteúdo muito mais fácil de se consumir.
As fotos de produto em lojas virtuais devem trazer algo que se aproxima ao máximo da realidade. Já aquelas voltadas ao complemento de artigos, devem trazer a ideia principal do post.
Nas redes sociais, muitas vezes são o único contato entre os seguidores e a marca. E nas plataformas de vídeo, normalmente trazem um frame congelado para previsão do conteúdo.
Ícones, emojis e memes
A linguagem também pode influenciar a sua miniatura. O uso de ícones pode ajudar na economia de espaço, assim como os emojis.
Tamanho adequado
O tamanho adequado de uma thumbnail pode variar de acordo com a plataforma ou canal.
Aqui vão algumas medidas para as principais:
- YouTube: 1280×720 pixels
- WordPress: 1200×600 pixels
- Instagram: 1.280 x 720 pixels
Rosto
Esse recurso é muito interessante para trabalhar a autoridade do indivíduo. Para se tornar uma referência e ser reconhecido pelo público, nada melhor do que mostrar a sua face.
Objetividade
O principal é que o thumbnail tenha relação com o vídeo. Quanto mais direto você for, mais fácil conseguirá passar a sua mensagem e a miniatura terá o sucesso desejado.
Estratégia para melhorar as cores do feed
As cores que podem melhorar ou destruir o vídeo.

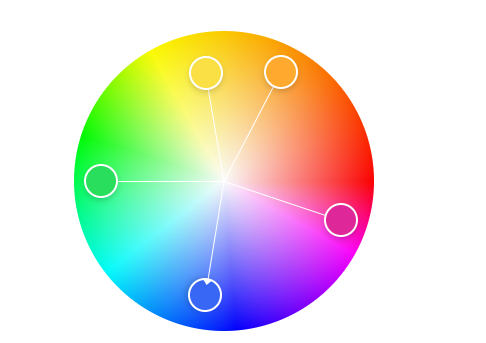
Elas tem algumas regras ou “fórmulas” que chamamos de color schemes ou esquemas cromáticos. São combinações de cores que sempre vão funcionar e ficar agradável aos olhos. As cores complementares são caracterizadas por estarem distantes no círculo cromático. Isso representa um alto contraste de cores (não é contraste de luminosidade). Este é um dos motivos que fazem com que o Teal and Orange seja utilizado com frequência.
Justamente pelo contraste das cores, nesse esquema de color grading, a cor da pele acaba “saltando” bastante e ficando muito em destaque. E por fim, o Teal and Orange é uma combinação bastante agradável. Combinações de cores que seguem alguma das regras no círculo cromático sempre tendem a ficar esteticamente agradáveis – em outras palavras, mais bonitas.
Como fazer?
Quer saber como fazer o efeito Teal and Orange nos seus vídeos?
Tutorial passo a passo: https://youtu.be/QuIh0vKqpRQ